vuecli 脚手架
Vue Cli 脚手架介绍
到目前为止,已经会了Vue基本使用,但这种在HTML引用Vue.js的方式,简单的页面还是没问题 的,如果用Vue开发整个前端项目,组建Vue项目结构及配置还是比较复杂的,例如引入各种js文 件、打包上线等。因此,为了提高开发效率,官方开发了VueCli脚手架快捷搭建开发环境。
Vue CLI 是一个基于Vue.js 进行快速开发的完整系统,提供:
-
通过@vue/cli 实现的交互式的项目脚手架。
-
通过@vue/cli + @vue/cli-service-global 实现的零配置原型开发。
-
一个运行时依赖(@vue/cli-service),该依赖:
-
可升级;
-
基于webpack 构建,并带有合理的默认配置;
-
可以通过项目内的配置文件进行配置;
-
可以通过插件进行扩展。
-
一个丰富的官方插件集合,集成了前端生态中最好的工具。
-
一套完全图形化的创建和管理Vue.js 项目的用户界面。
Vue CLI 致力于将Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配
置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。
认识NPM
在使用Vue Cli之前,需先了解一些关于NPM的知识点:
-
NPM(Node Package Manager,Node包管理器),存放JavaScript代码共享中心,是目 前最大的JavaScript仓库。类似于Linux yum仓库。
-
可能你会联想到Node.js,Node.js是服务端的JavaScript,类似于Gin、Django,NPM是基 于Node.js开发的软件。
-
随着Node.js兴起,生态圈的JS库都纷纷向NPM官方仓库发布,所以现在,大都是使用npm install命令来安装JS库,而不必再去它们官网下载了。
安装Node.js,默认已经内置npm,下载对应软件包直接安装即可。http://nodejs.cn/download/

配置淘宝npm仓库:
npm config set registry https://registry.npm.taobao.org --global |
Vue Cli 脚手架使用
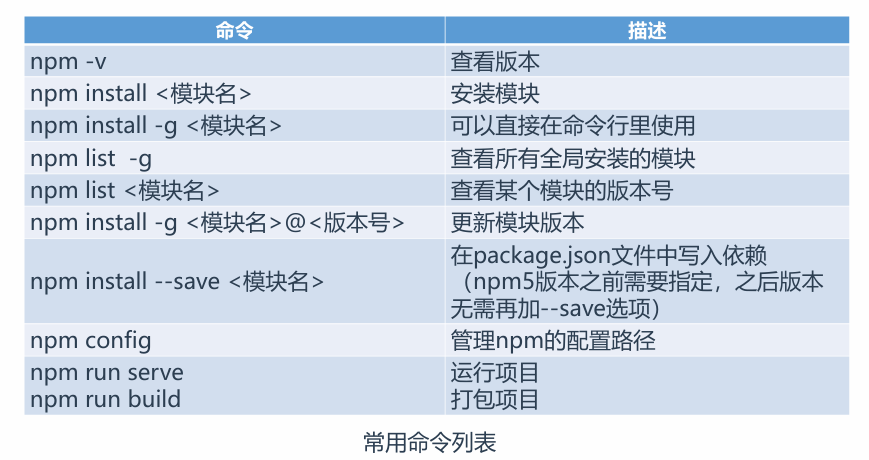
Vue Cli脚手架使用步骤:
-
命令安装:npm install -g @vue/cli
-
检查版本:vue -V
-
创建项目:vue create <项目名称>
-
运行项目,访问
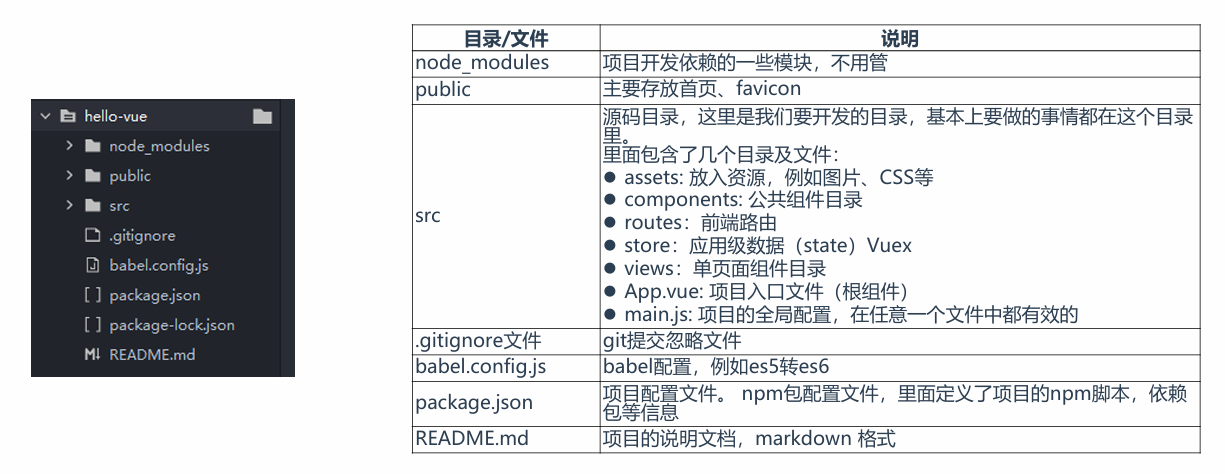
项目目录