vue常用指令之数据双向绑定
v-model
双向数据绑定:通过前面学习知道Vue是数据驱动的,数据驱动有一个精髓之处是数据双向绑定, 即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。
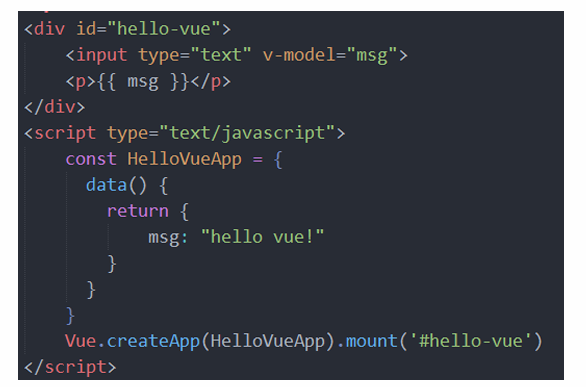
v-model指令提供表单输入绑定,可以在<input>、<textarea> 及<select> 元素上创建双向数据绑定。 |

- v-model指令其实是一个语法糖,背后本质上包含v-bind和v-on两个操作。
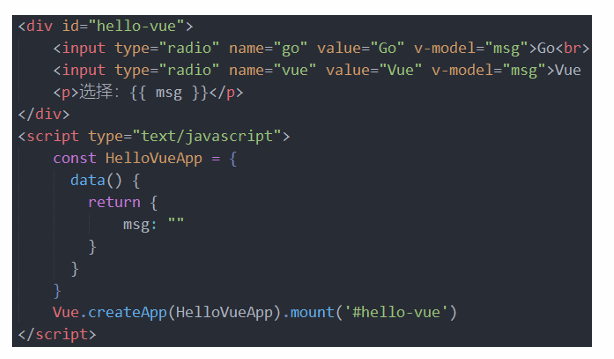
单选框(radio):

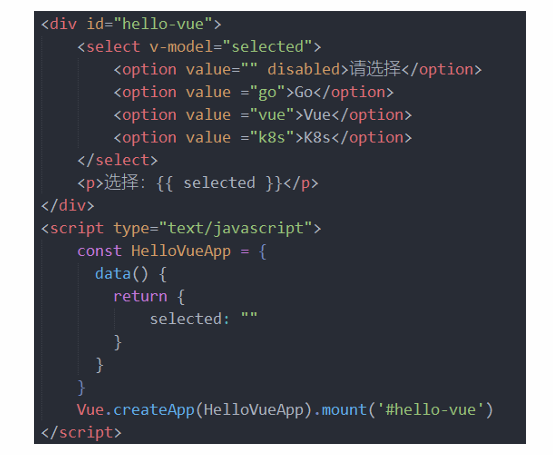
多选框(select):

登录案例:获取用户输入用户名和密码

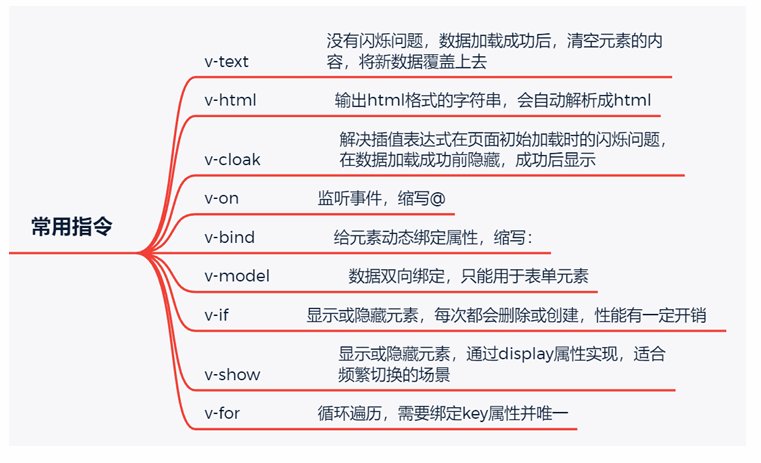
常用指令总结

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 阿哲博客!
评论
