vue常用指令之流程控制
v-if

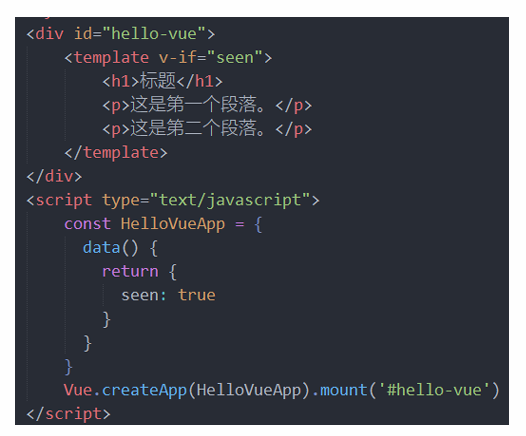
这里,v-if 指令将根据表达式seen 的值的真假来插入/移除元素。
v-if指令必须将它添加到一个元素上。如果想切换多个元素呢?
示例:添加一个else块此时可以把一个元素当做不可见的包裹元素,并在上面使用v-if。最终的渲染结果将不包含元素。

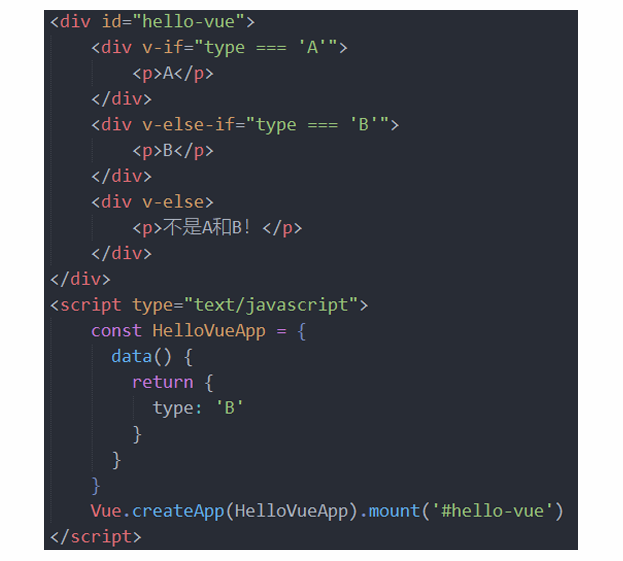
v-else-fi多分支:

v-show
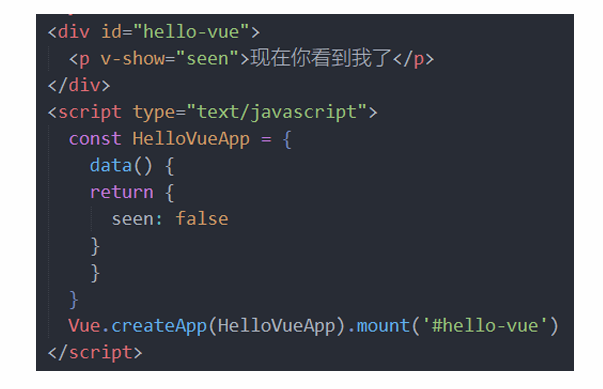
v-show:另一个用于条件性展示元素的指令,与v-if不同的是,v-show的元素始终会被渲 染并保留再DOM中,所以v-show只是简单地切换元素的display CSS属性。

v-for
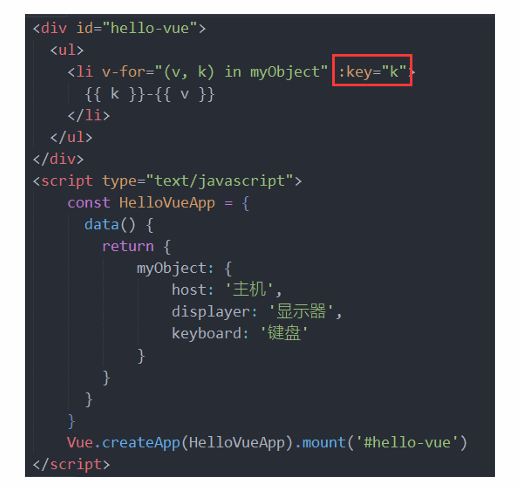
可以用v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用item in items 形式 的特殊语法,其中items 是源数据数组,而item 则是被迭代的数组元素的别名。

当Vue 正在更新使用v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数 据项的顺序被改变,Vue 将不会移动DOM 元素来匹配数据项的顺序,而是就地更新每个 元素,并且确保它们在每个索引位置正确渲染。
为了给Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你 需要为每项提供一个唯一的key 属性:

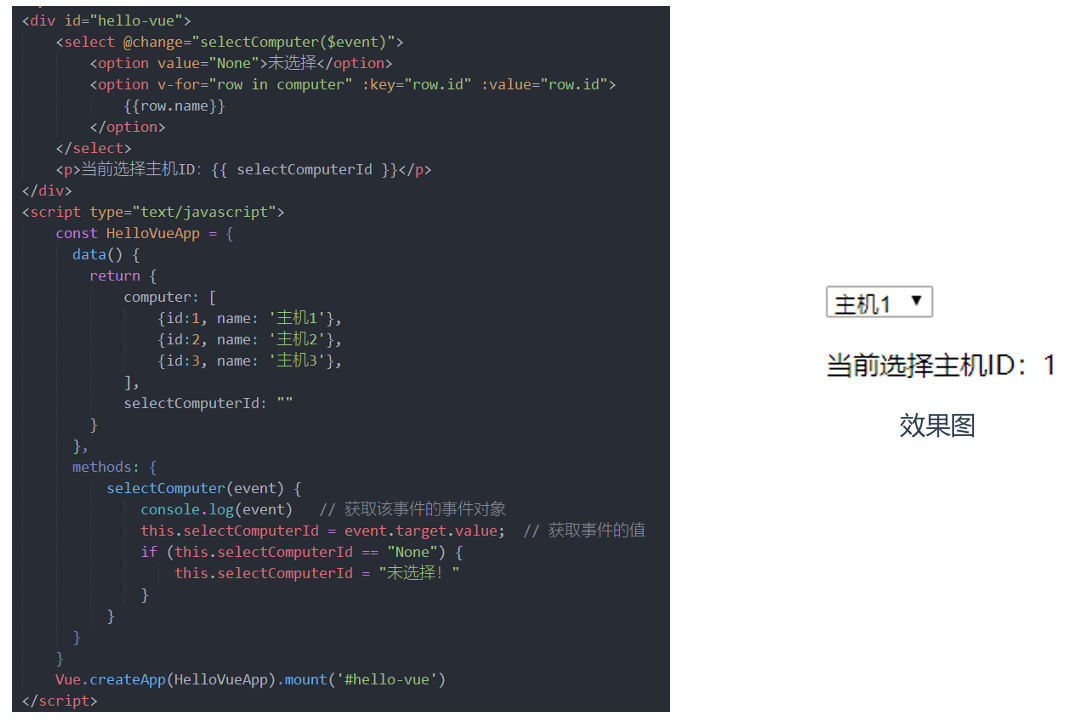
获取用户选择并赋值另一个变量再实时展示:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 阿哲博客!
评论
