vue 常用属性
数据属性
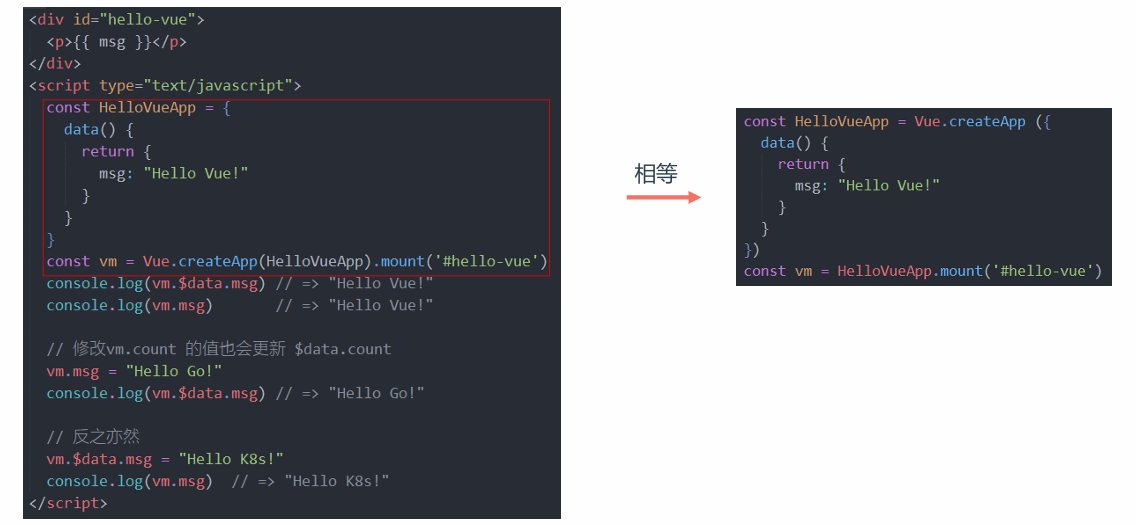
组件的data 选项是一个函数。Vue 会在创建新组件实例的过程中调用此函数。它应该返 回一个对象,然后Vue 会通过响应性系统将其包裹起来,并以$data 的形式存储在组件实 例中。为方便起见,该对象的任何顶级“属性”也会直接通过组件实例暴露出来:

参考文档: 相等 https://v3.cn.vuejs.org/guide/data-methods.html#data-property
方法
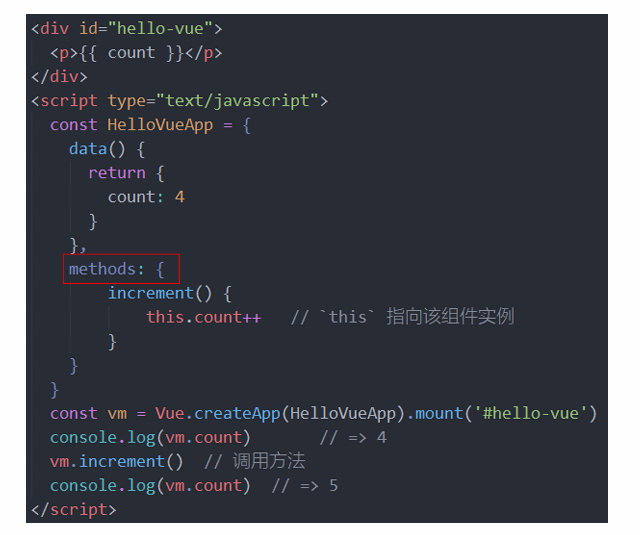
方法(methods):处理数据的函数。在methods选项中定义的函数称为方法。
示例:添加方法及调用

在methods选项中定义的方法与data选项中的数据一样,可以在组件的模板中使用。
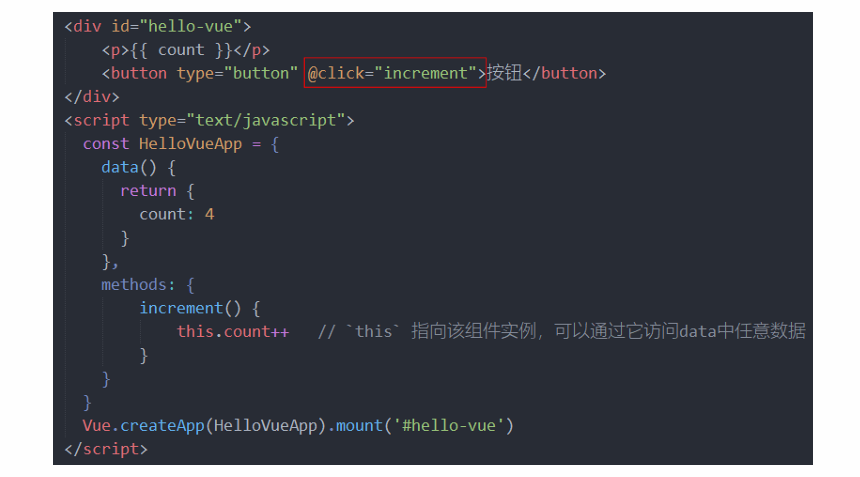
在模板中,它们通常被当做事件监听使用:

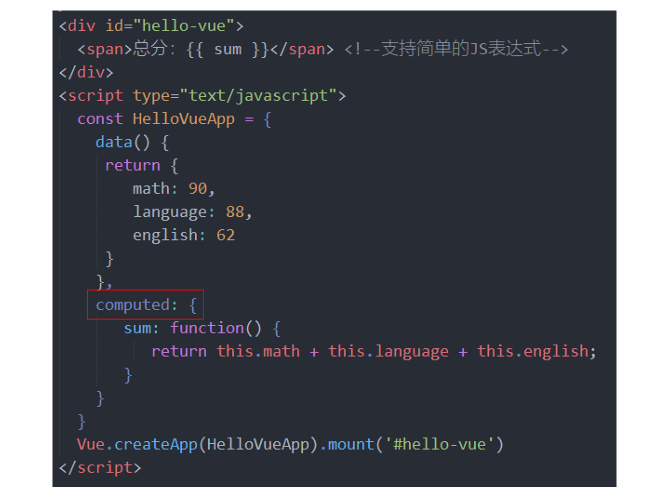
计算属性
计算属性(computed):根据所依赖的数据动态显示新的计算结果。
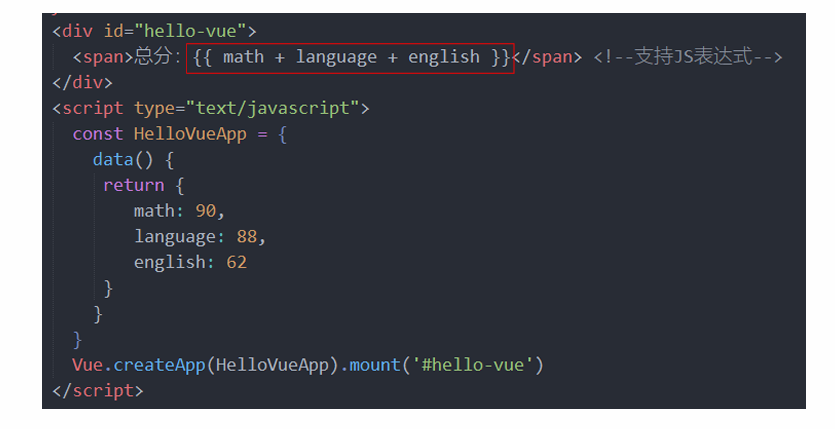
示例:需要在双花括号里添加计算再展示数据,例如统计分数

使用computed:

小结:计算属性一般就是用来通过其他的数据算出一个新数据,而且它有一个好处就是, 它把新的数据缓存下来了,当其他的依赖数据没有发生改变,它调用的是缓存的数据,这 就极大的提高了我们程序的性能。而如果写在methods里,数据根本没有缓存的概念,所 以每次都会重新计算。这也是为什么不用methods的原因!
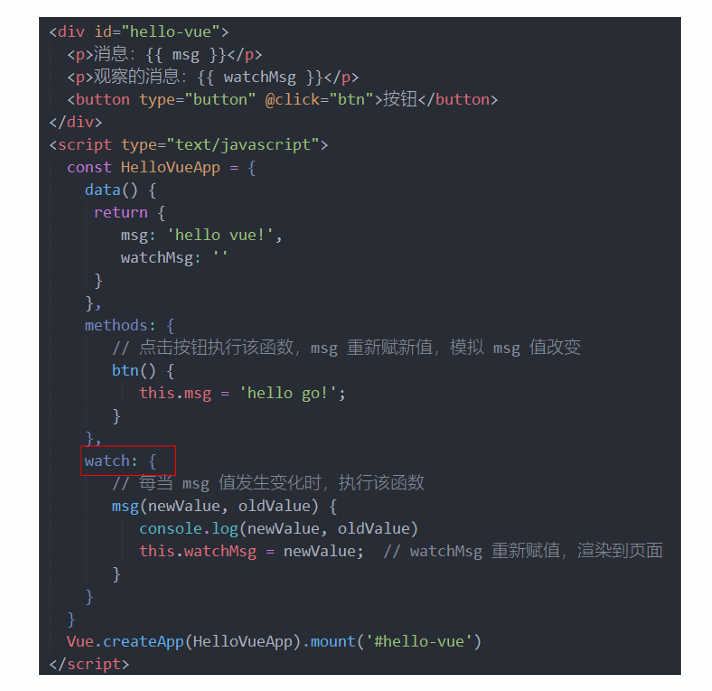
监听属性
监听属性(watch):是一个观察动作,监听data数 据变化后触发对应函数,函数有newValue(变化之后 结果)和oldValue(变化之前结果)两个参数。 当需要在数据变化时执行异步或开销较大的操作时, 这个方式是最有用的。
示例:监听变化

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 阿哲博客!
评论
