vue 常用指令
指令介绍
指令:带有v-前缀的特殊属性。
指令的作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM。
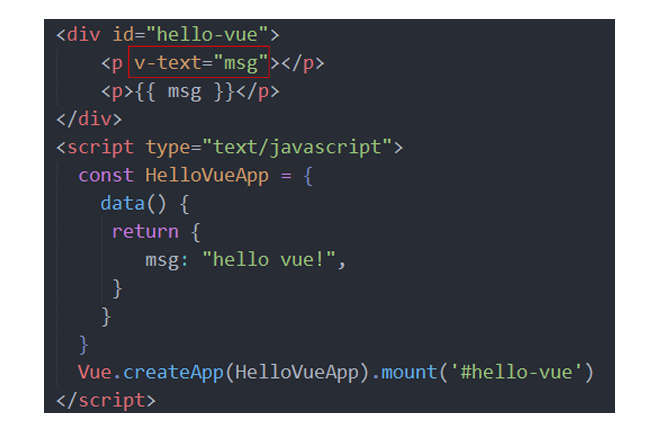
v-text
v-text作用与双大花括号作用一样,将数据填充到标签中。但没有闪烁问题!

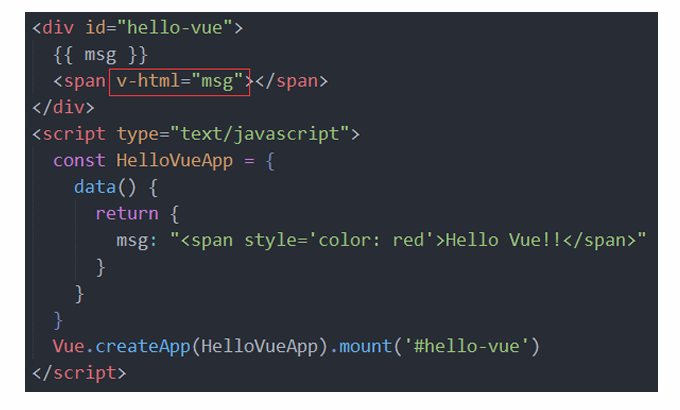
v-html
某些情况下,从服务端请求的数据本身就是一个HTML代码,如果用双大括号会将数据解 释为普通文本,而非HTML代码,为了输出真正的HTML,需要使用v-html指令:

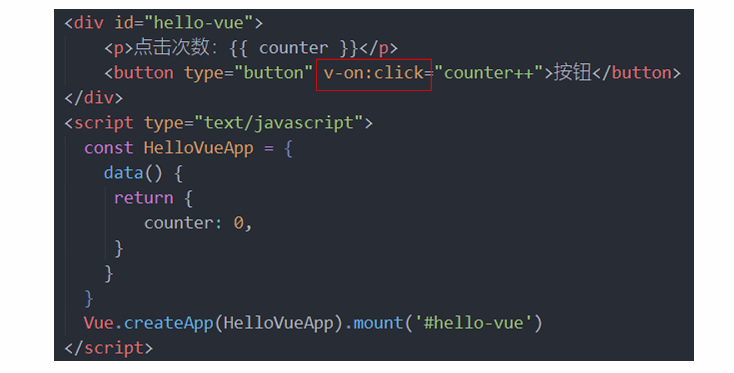
v-on
在前端开发中,我们经常监听用户发生的事件,例如点击、拖拽、键盘事件等。 在Vue中如何监听事件呢?使用v-on指令
示例:监听按钮的点击事件

- v-on: 冒号后面是event参数,例如click、change
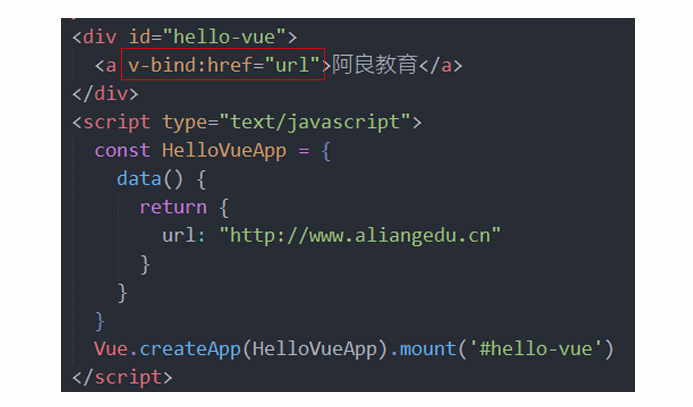
v-bind
v-bind:用于动态绑定一个或多个属性值,或者向另一个组件传递props值(这个后面再介绍)
应用场景:图片地址src、超链接href、动态绑定一些类、样式等等
v-bind:绑定超链接
示例:响应式地更新HTML 属性

-
v-bind 指令后接收一个参数,以冒号分割。
-
v-bind 指令将该元素的href 属性与表达式url 的值绑定。
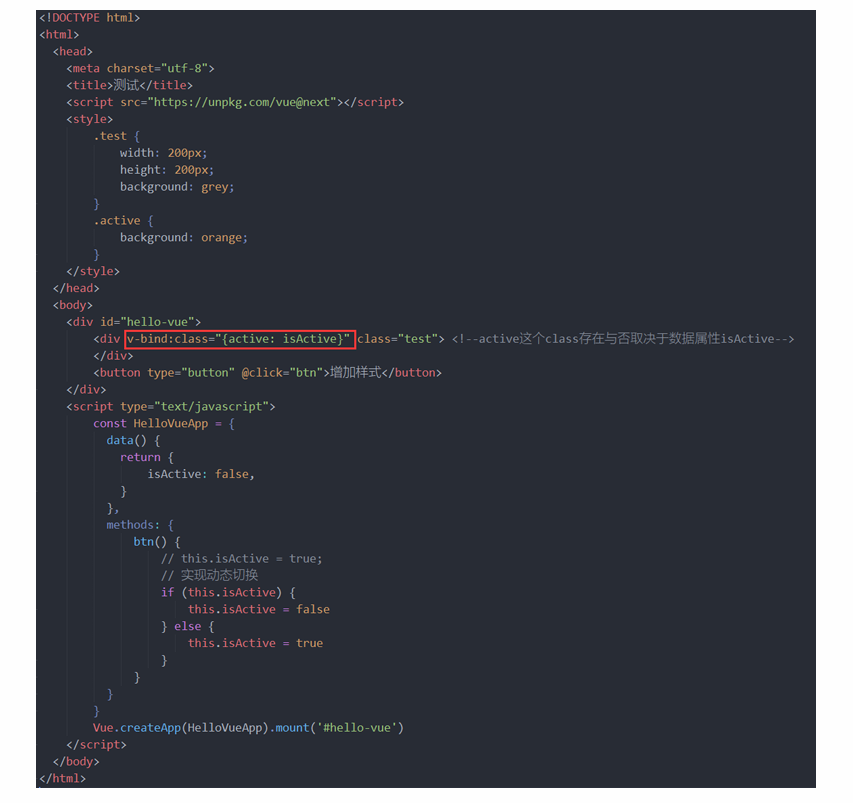
v-bind:绑定Class
操作元素(标签)的class 和style属性是数据绑 定的一个常见需求。
例如希望动态切换class,为div显示不同背景颜色
示例:给已有的div动态绑定一个class

参考文档: https://v3.cn.vuejs.org/guide/class-and-style.html
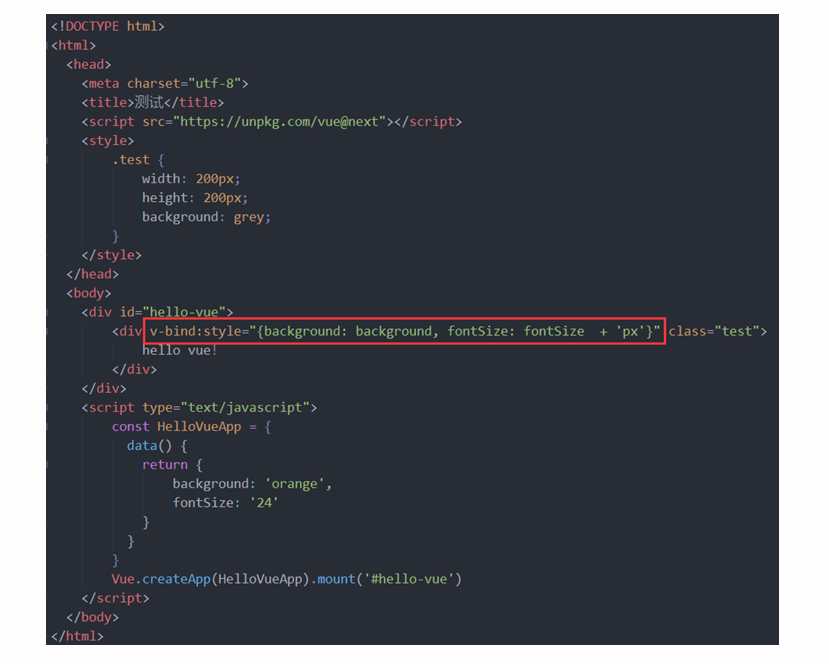
v-bind:绑定Style
v-bind:style 的对象语法看着非常像CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式(camelCase) 或短横线分隔(kebab-case,记得用引号括起来) 来命名。
示例:给已有的div动态绑定一个style

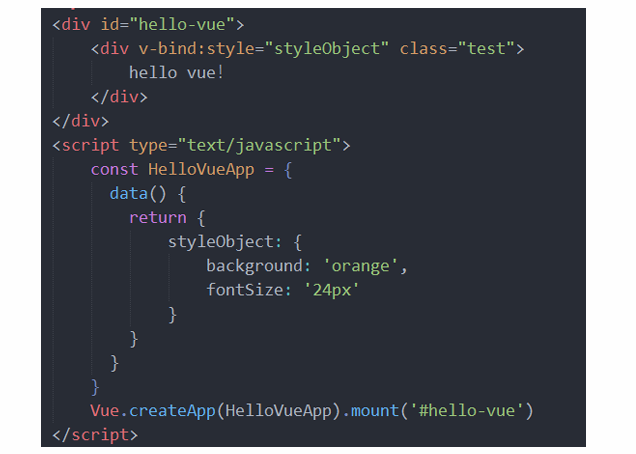
直接绑定到一个样式对象通常更好,这会让模板更清晰:

指令缩写
v- 前缀作为一种视觉提示,用来识别模板中Vue 特定的属性。
但对于一些频繁用到的指令来说,就会感到使用繁琐。
因此,Vue 为v-bind 和 v-on 这两个最常用的指令,提供了特定简写:

