认识vue.js
Vue介绍
Vue.js(简称Vue) 是一套用于构建用户界面的渐进式前端框架。
Vue.js 核心实现:
-
响应式的数据绑定:当数据发生改变,视图可以自动更新,不用关心 DOM操作,而专心数据操作。
-
可组合的视图组件:把视图按照功能切分成若干基本单元,可维护,可重 用,可测试等特点。
引入Vue
使用Vue的四种方式:
-
在HTML中以CDN包的形式导入
-
下载JS文件保存到本地再导入
-
使用npm安装
-
使用官方VueCli脚手架构建项目(不建议新手直接用)
参考文档:https://v3.cn.vuejs.org/guide/installation.html
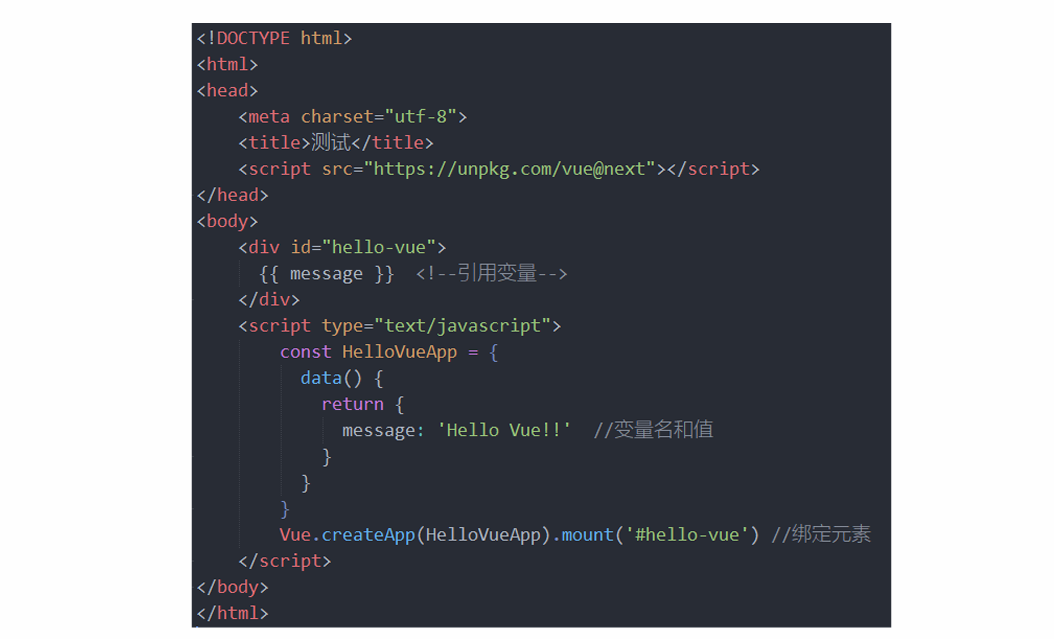
从一个Hello World例子开始:

声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进DOM 的系统:

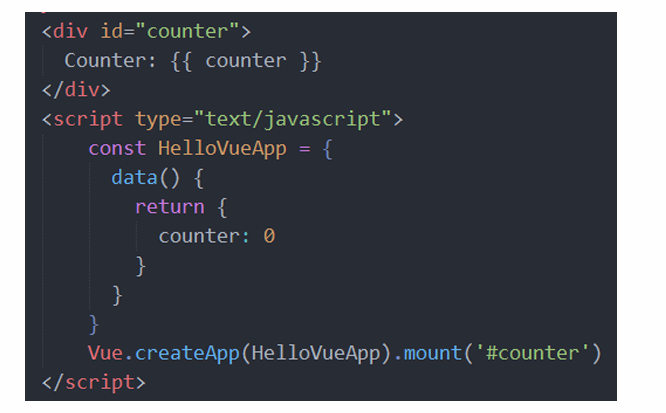
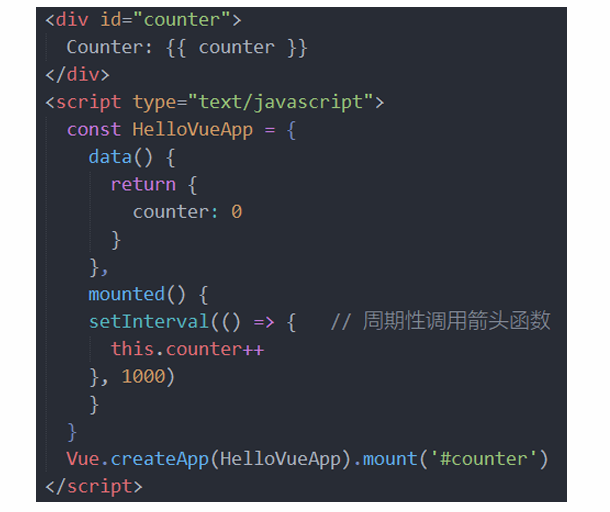
现在数据和DOM已经被建立了关联,所有东西都是响应式的,可通过下面示例确认:

模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将DOM 绑定至底层组件实例 的数据。所有Vue.js 的模板都是合法的HTML,所以能被遵循规范的浏览器和HTML 解 析器解析。
数据绑定最常见的形式就是使用"双大括号"语法在HTML中插入文本:
<span>Message: {{ msg }}</span> |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 阿哲博客!
评论
