html标记语言
HTML介绍
HTML:是一种用于创建网页的标记语言, 可以使用HTML创建网页,用浏览器打开会自动解析。 HTML是由标签和内容构成。
HTML代码结构
<html> |
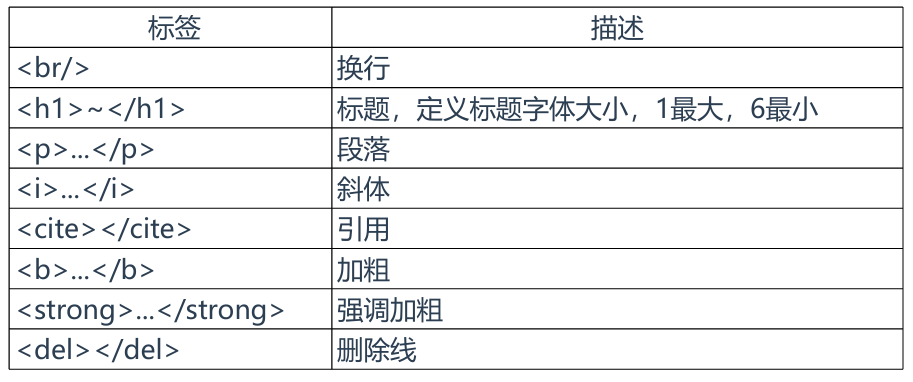
文本格式化标签

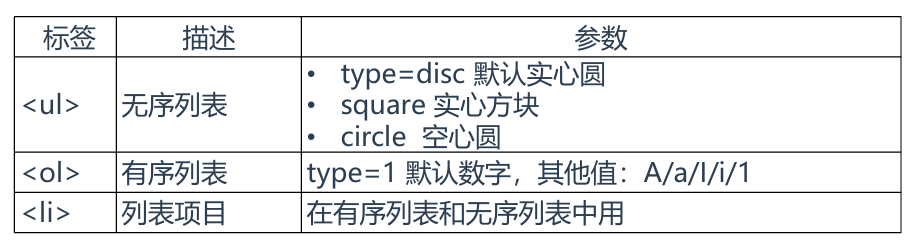
列表标签

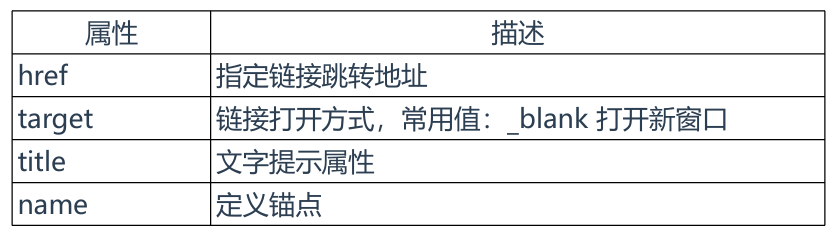
超链接标签
超链接标签: <a href="网址"></a> |

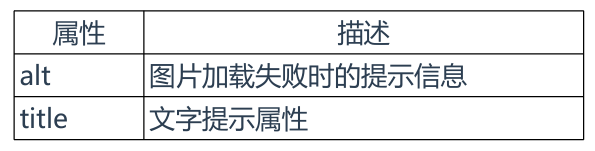
图片标签
<img src="图片文件路径"alt="图片提示"> |

表格标签
-
table 表格标签
-
thead 表格标题
-
tr 行标签
-
th 列名
-
tbody 表格内容
-
tr 列标签
-
td 列内容
<table border="1"> |
表单标签
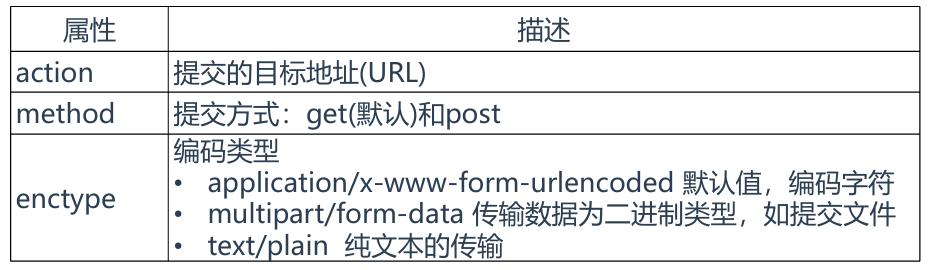
表单标签:<form></form> |

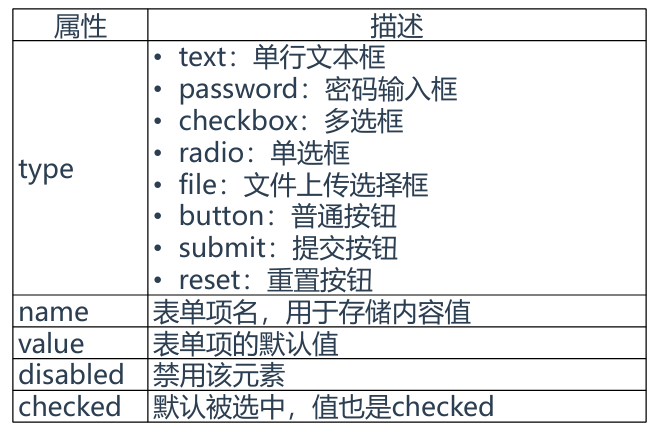
表单项标签:<input> |

列表标签
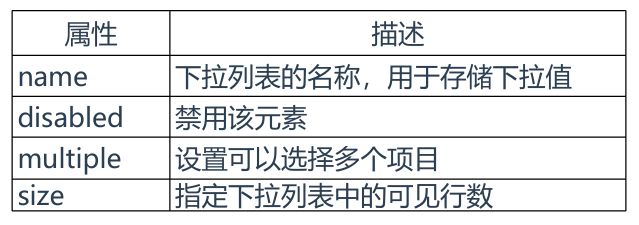
下拉列表标签:<select></select> |

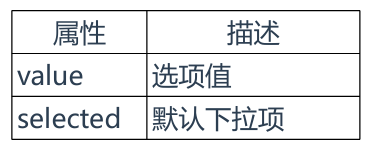
下拉列表选项标签:<option></option> |

按钮标签
按钮标签:<button type="submit"> </button> |
type可选值:
-
button:普通
-
submit:提交
-
reset:重置
div标签
<div>标签用于在HTML文档中定义一个区块。常用于将标签集中起来,然后用样式对它们进行统一排版。 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 阿哲博客!
评论
